工具/材料
Sublime Text
操作方法
01
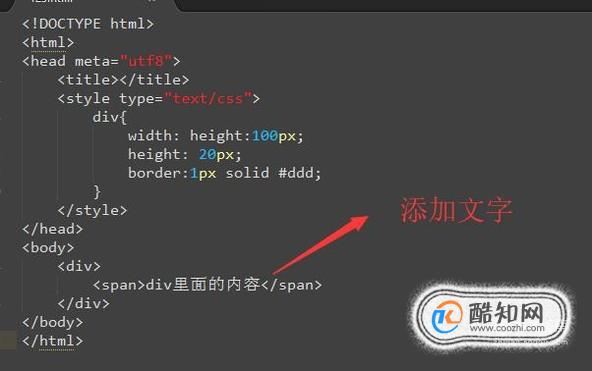
首先我们用sublime先创建一个html,并且在html里面加入div,如下图所示

02
然后我们在div中加入一些文字,如下图所示,文字用span包裹起来

03
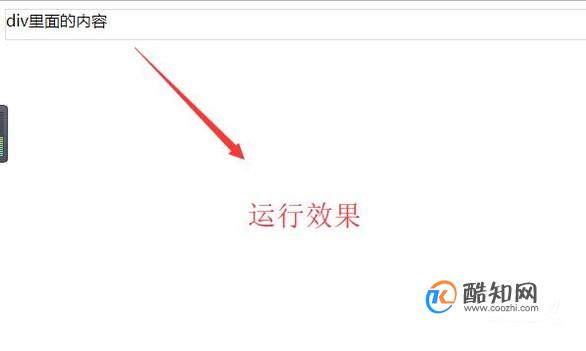
运行页面程序以后我们会看到文字在div的左上角,并没有居中的效果,如下图所示

04
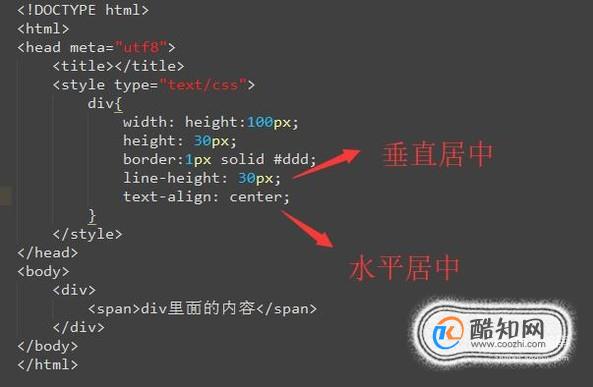
接下来我们就需要用CSS给div中的内容设置居中了,如下图所示,通过text-align和line-height实现

05
最后运行界面程序,我们看到div中的内容这次水平和垂直都居中了,如下图所示

以上内容就是来自于小编为大家分享的关于css中设置div居中显示的方法方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。



